Webseiten mit Hilfe von iFrames hinzufügen
Embedding web pages with the help of iFrames
Ziele:
In dieser Anleitung erfahren Sie, wie Sie eine Webseite im TinyMCE-Editor über ein iFrame einbetten können und lernen Code-Fragmente für die Einbettung kennen.
Schwierigkeit: einfach
Gültig ab Moodle Version 4.3
Goals:
In this guide you will learn how to embed a web page in the TinyMCE editor via an iFrame and get to know code fragments for embedding.
Difficulty: easy
Valid from Moodle version 4.3
Information
In der vorliegenden Anleitung wird gezeigt, wie eine Webseite über den HTML-Modus des TinyMCE-Editors an einer beliebigen Stelle eingebettet werden kann, z.B. im Beschreibungsfeld einer Aufgabe, etc.
Die Einbettung kann überall dort erfolgen, wo ein TinyMCE-Editor zur Verfügung steht. Die Verwendung des Arbeitsmaterials „Text- und Medienfeld” oder „Textseite" wird empfohlen. Die Vorgehensweise wird hier am Beispiel des Arbeitsmaterials „Text- und Medienfeld” gezeigt.
Information
This guide shows you how to embed a web page anywhere in a course via the HTML mode of the TinyMCE editor e.g. in the description field of an assignment, etc.
Embedding can be done anywhere where an TinyMCE editor is available. It is recommended to use the content type "Text and Media area" or "Page". The procedure is shown here using the example of the resource "Text and Media area".
Quellcode-Modus aktivieren
Schalten Sie den Bearbeitungsmodus rechts oben ein und fügen Sie ein „Text- und Medienfeld” zum Kurs hinzu, wie in dieser Anleitung beschrieben.
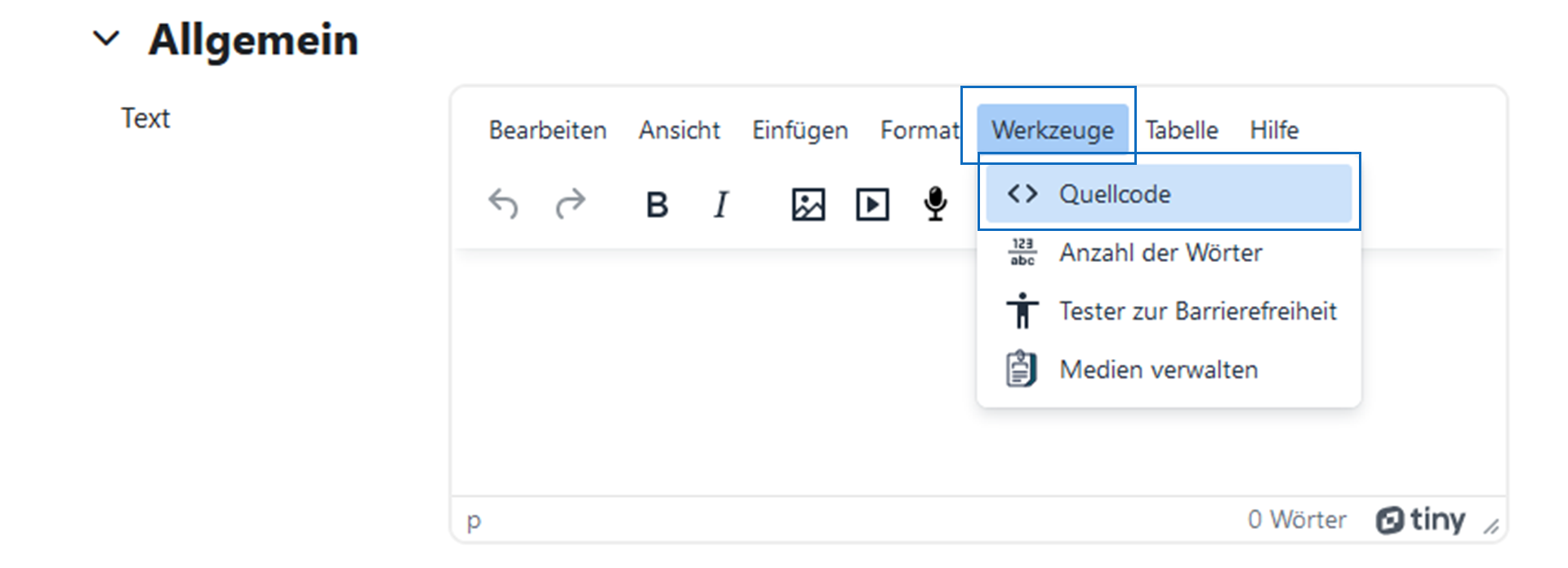
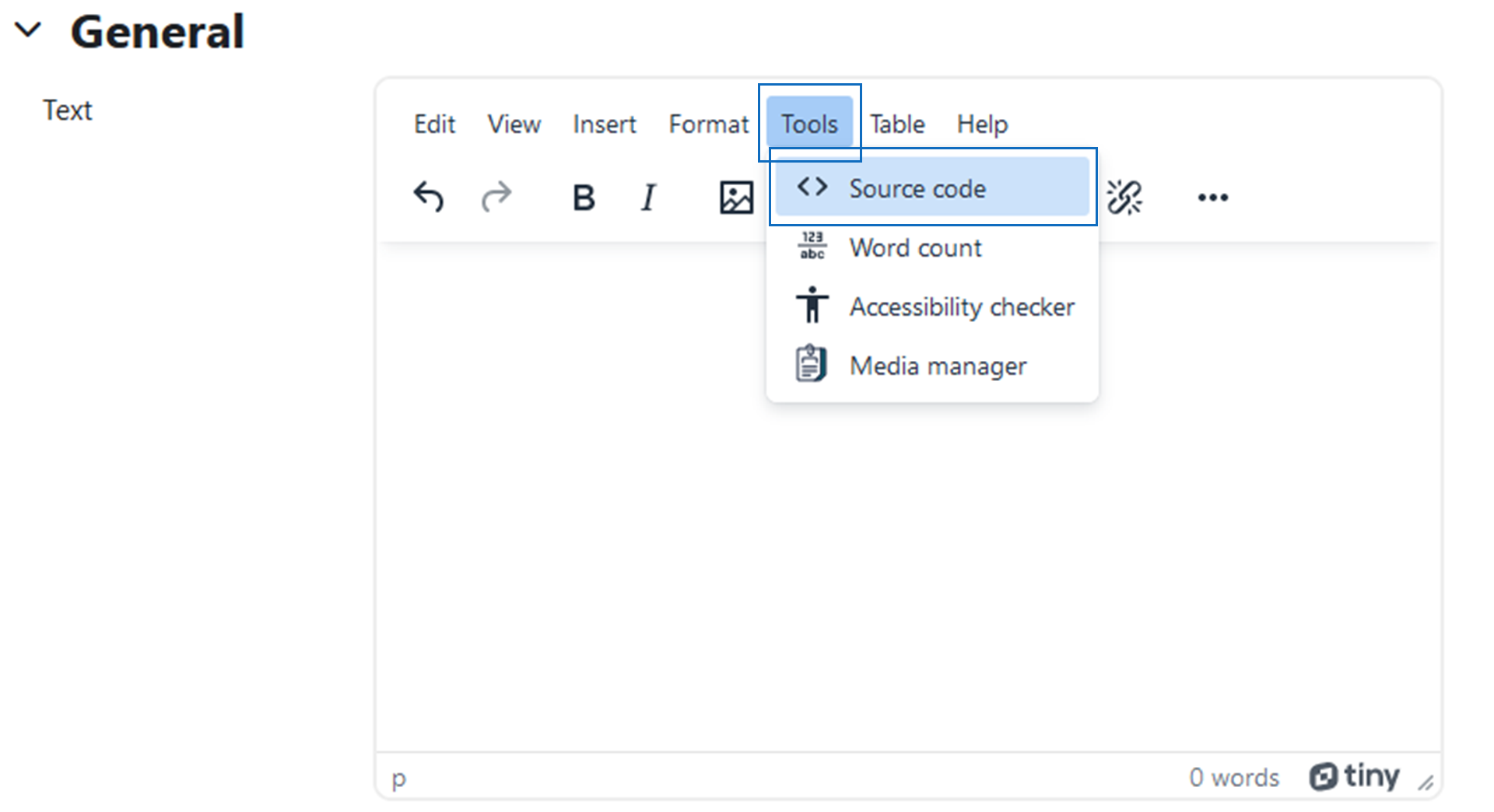
Rufen Sie im TinyMCE-Editor über „Werkzeuge” den „<> Quellcode” auf.

Activate the "Source code" view
Switch on the editing mode in the top right-hand corner and add a "Text and media area" to the course as described in this guide.
Open in the TinyMCE editor "Tools" and select "<> Source code".

HTML Quellcode einfügen
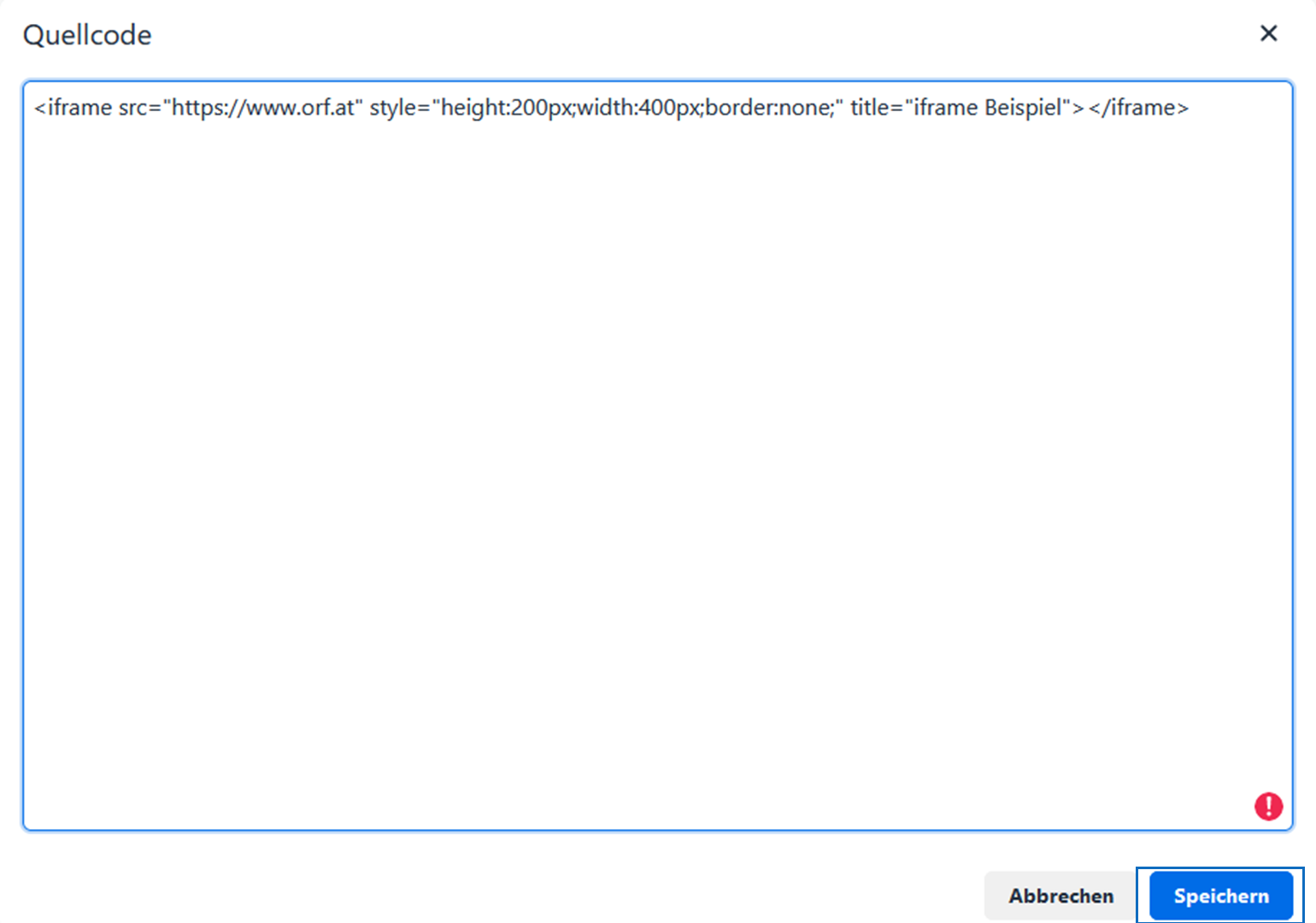
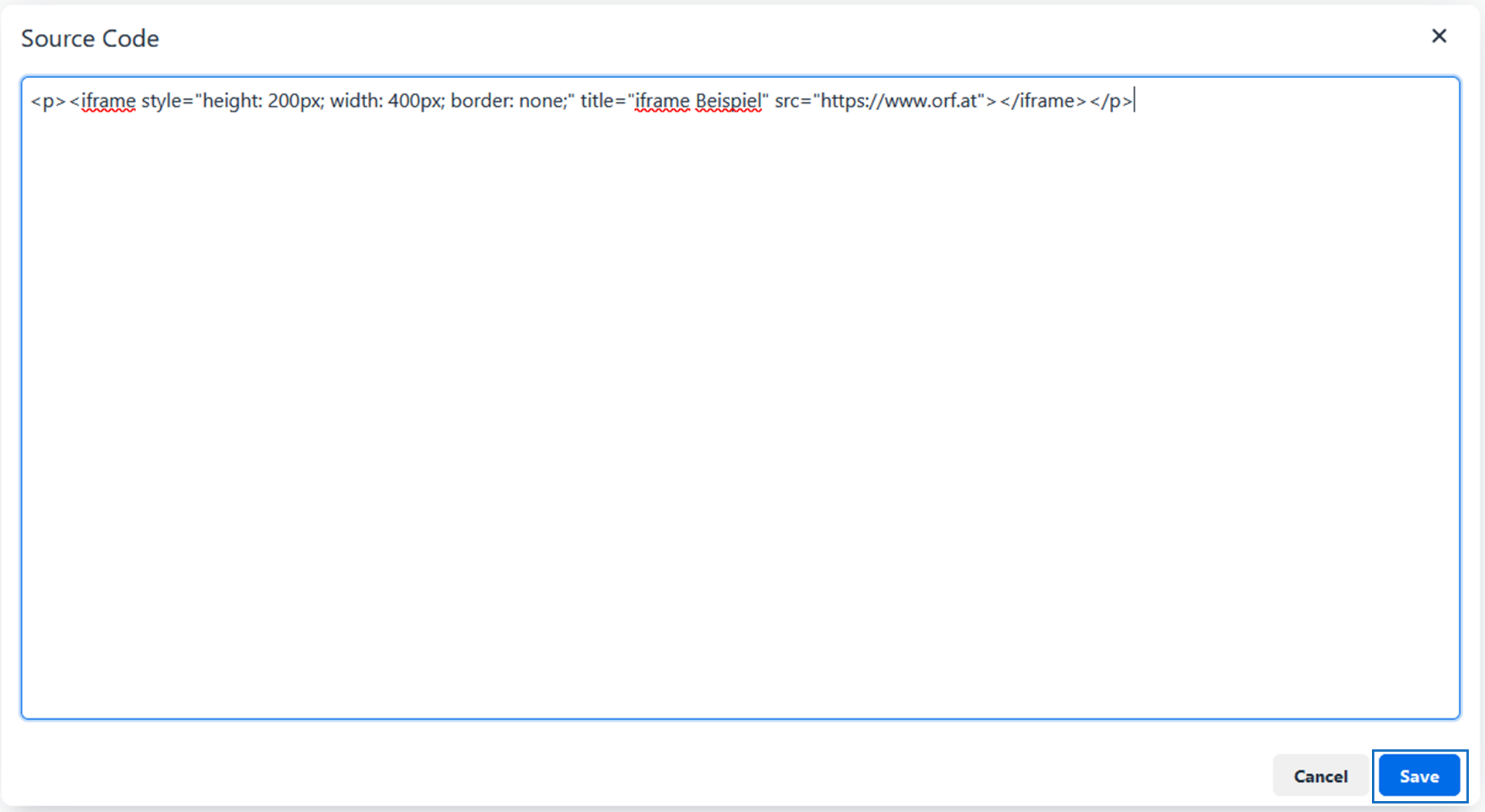
Geben Sie nun das gewünschte HTML iFrame-Codefragment in das Textfeld ein und passen Sie die Darstellung gegebenenfalls mit dem "style"-Element des CSS Codes an.
Hinweis: Berücksichtigen Sie bei Ihrem Code-Fragement die Barrierefreiheit (Titel, Alt-Texte etc.) und beachten Sie, dass mögliche Spezialformatierungen, die Moodle nicht unterstützt bzw. darstellen kann, nicht angezeigt werden. Es ist empfehlenswert, Ihren HTML Code mit unterschiedlichen (mobilen) Endgeräten zu überprüfen.
Klicken Sie abschließend auf „Speichern”.

Input HTML source code
Now enter the desired HTML iFrame source code in the text field and adjust as desired. If necessary, define the display with the "style" element of the CSS code.
Note: Please keep accessibility in mind when writing your code (link titles, alternative texts, etc.) and note that possible special formatting that Moodle does not support will not be displayed in the final version of the course material. It is recommended to test out your HTML code on different (mobile) devices.
Lastly, click on the "Save".

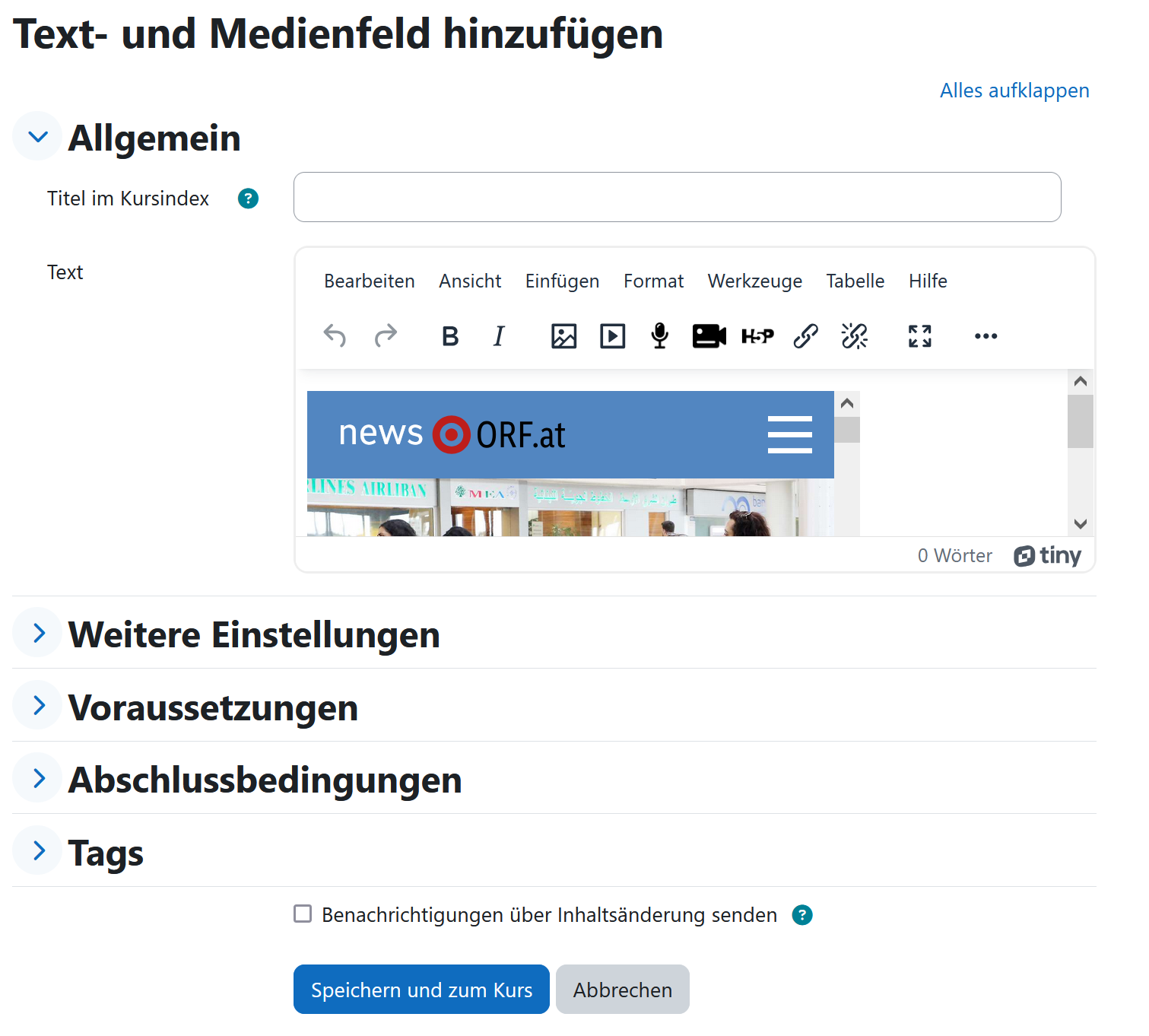
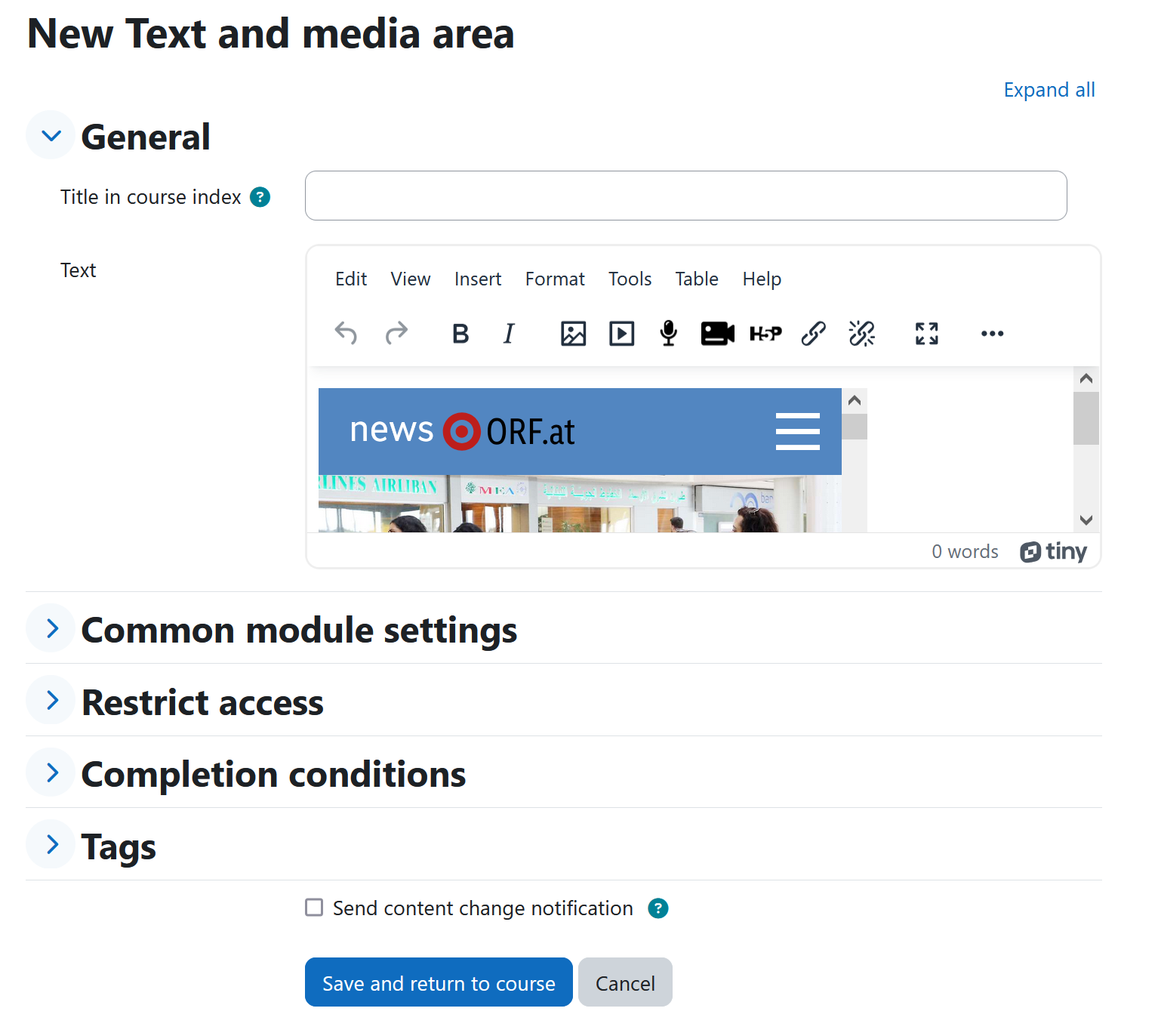
Änderungen vornehmen und speichern
Nachdem Sie Ihren HTML-Code erfolgreich bearbeitet und gespeichert haben, können Sie bei Bedarf weitere Änderungen vornehmen. Beispielsweise können Sie weiteren Text, wie z.B. einen Titel oder eine Arbeitsanweisung ergänzen.
Um die eingebettete Webseite in Ihrem Kurs zu speichern und anzuzeigen, klicken Sie bitte auf "Speichern und zum Kurs".

Edit and save the settings
Once you have successfully edited and saved your HTML code, you can make further changes if required. For example, you can add further text, such as a title or task instructions.
To save and display the embedded web page in your course, please click on "Save and return to course".

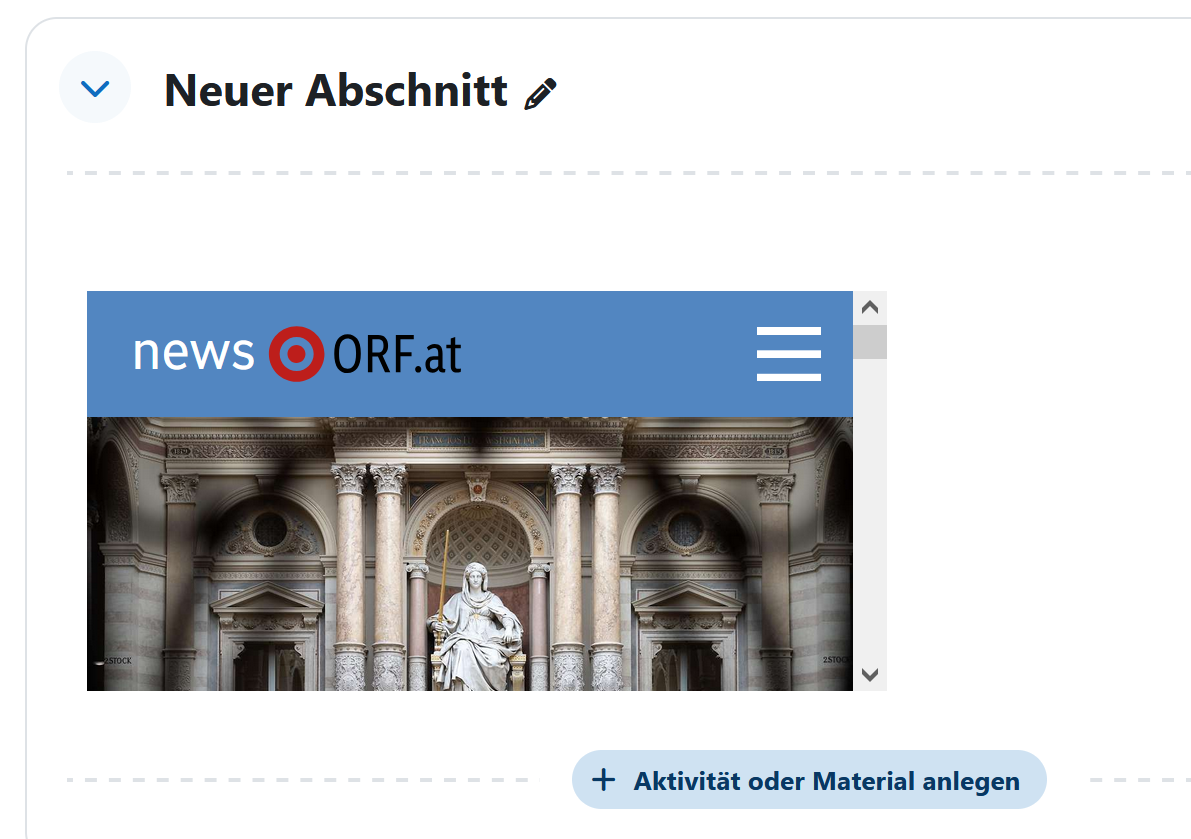
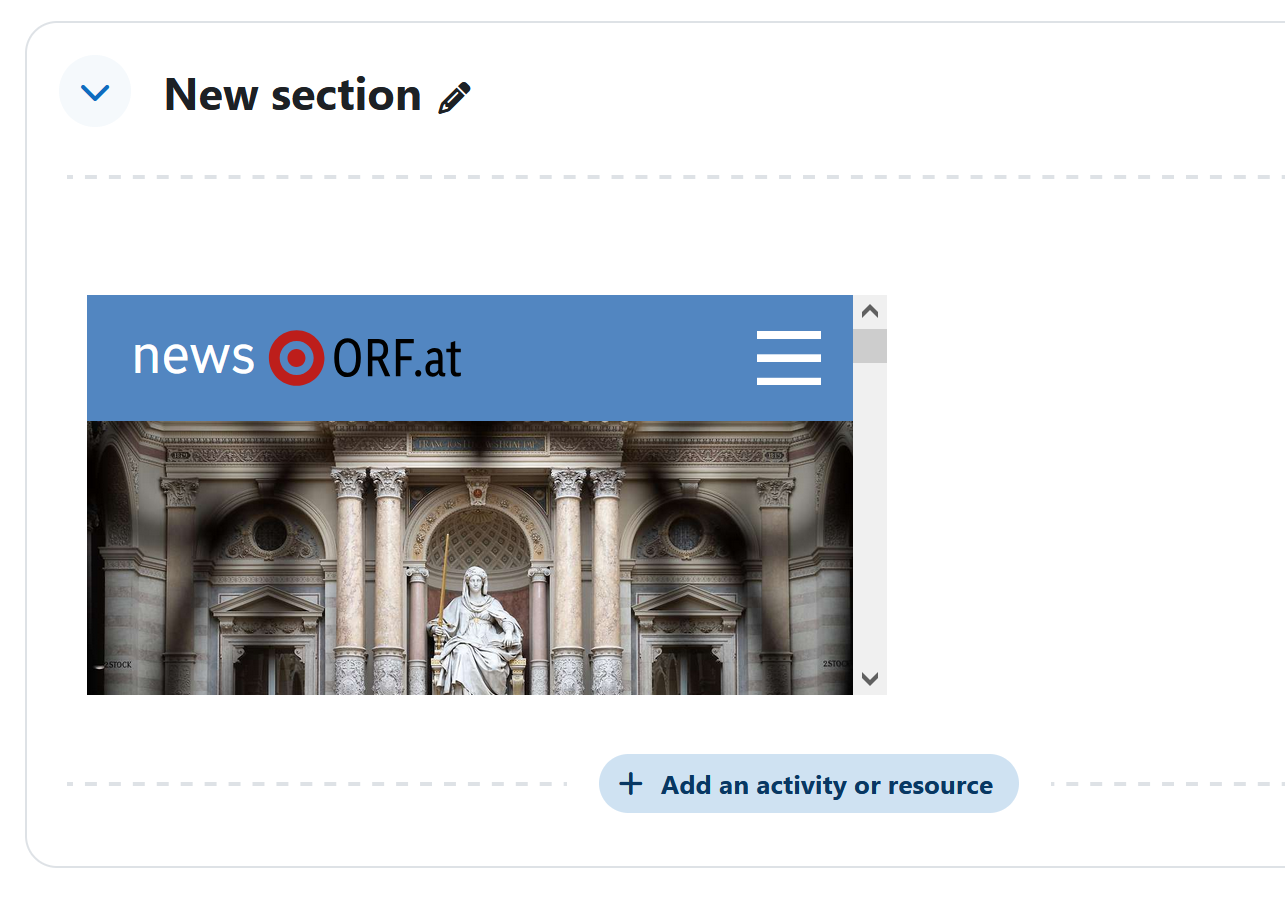
Ansicht auf der Kursseite
Sobald Sie die Einstellungen gespeichert haben, wird die eingebettete Webseite auf der Kursseite angezeigt.

View on the course page
After you have saved the settings, the embedded web page will be displayed on the course page.

Weitere Informationen
Bei Fragen zur Barrierefreiheit wenden Sie sich bitte an die entsprechende Supporteinrichtung Ihrer Hochschule.
Dieses Werk steht unter einer Creative Commons Attribution-ShareAlike 4.0 Lizenz:
https://creativecommons.org/licenses/by-sa/4.0/
Other information
If you have any questions regarding accessibility, please contact the appropriate support facility at your university.
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 license:
https://creativecommons.org/licenses/by-sa/4.0/